Website Structure Diagram Template
Website Structure Diagram Template - There are well over a billion websites out there but guess what they all fall into a handful of structures. Web a website design wireframe is a tool that designers and creatives can use to create a website prototype and map their users’ experience. Breaking up the web page into single row sections will make divisions easier to understand. Web select the best diagram template for your presentation, brainstorming session, or project. Use feature find within your diagram to find any element you need.
Use feature find within your diagram to find any element you need. We have often reiterated that a sitemap is a tool used to visualize the structure of a website. Web a sitemap is a tool that can be used to visualize the structure of a website. Build beautiful user site maps to understand key moments in a user's journey. Start customizing the template to fit your desired website structure. In this step, you can use tools such as mood boards and wireframes to begin experimenting with layouts and colors that will capture your company’s style, mood, brand identity, and voice. Now, compare the template elements to your project requirements to decide what mockup pages you want to keep.
Website Design Template of a website navigation structure Website
Because these guides provide a solid plan to begin your website development. We have often reiterated that a sitemap is a tool used to visualize the structure of a website. There are well over a billion websites out there but guess what they all fall into a handful of structures. Add text to the shapes.
Website Navigation Flow for Business Analysis Template of a website
Use creately’s easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. General pages are also called top pages, while pages with specific content are subpages or child pages. Plan out website architecture, content, and user flows with your entire team. Design layouts and site infrastructure. Web.
Company Website Sitemap Site Map Diagram Template
Use lucidchart as your visual sitemap software. Establishing the website structure, sections and navigation; We have often reiterated that a sitemap is a tool used to visualize the structure of a website. A sitemap lists the most important pages of a website and helps you. Web website design structure template. There are well over a.
20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
Planning a website structure before you get into the nitty gritty of coding is an essential step for creating the ideal user experience. The website shouldn’t only offer the information contained in web pages. Web 9 foolproof ways to plan your website structure diagram. Web a website design wireframe is a tool that designers and.
How to Plan Website Structure for Better SEO [StepbyStep Guide]
Open the website structure diagram in cacoo to get started. Just as a blueprint is more functional than beautiful, a visual sitemap serves several important functions in web development, including: Web use a blank canvas or a template to create your first diagram, or import a document. Use lucidchart as your visual sitemap software. Because.
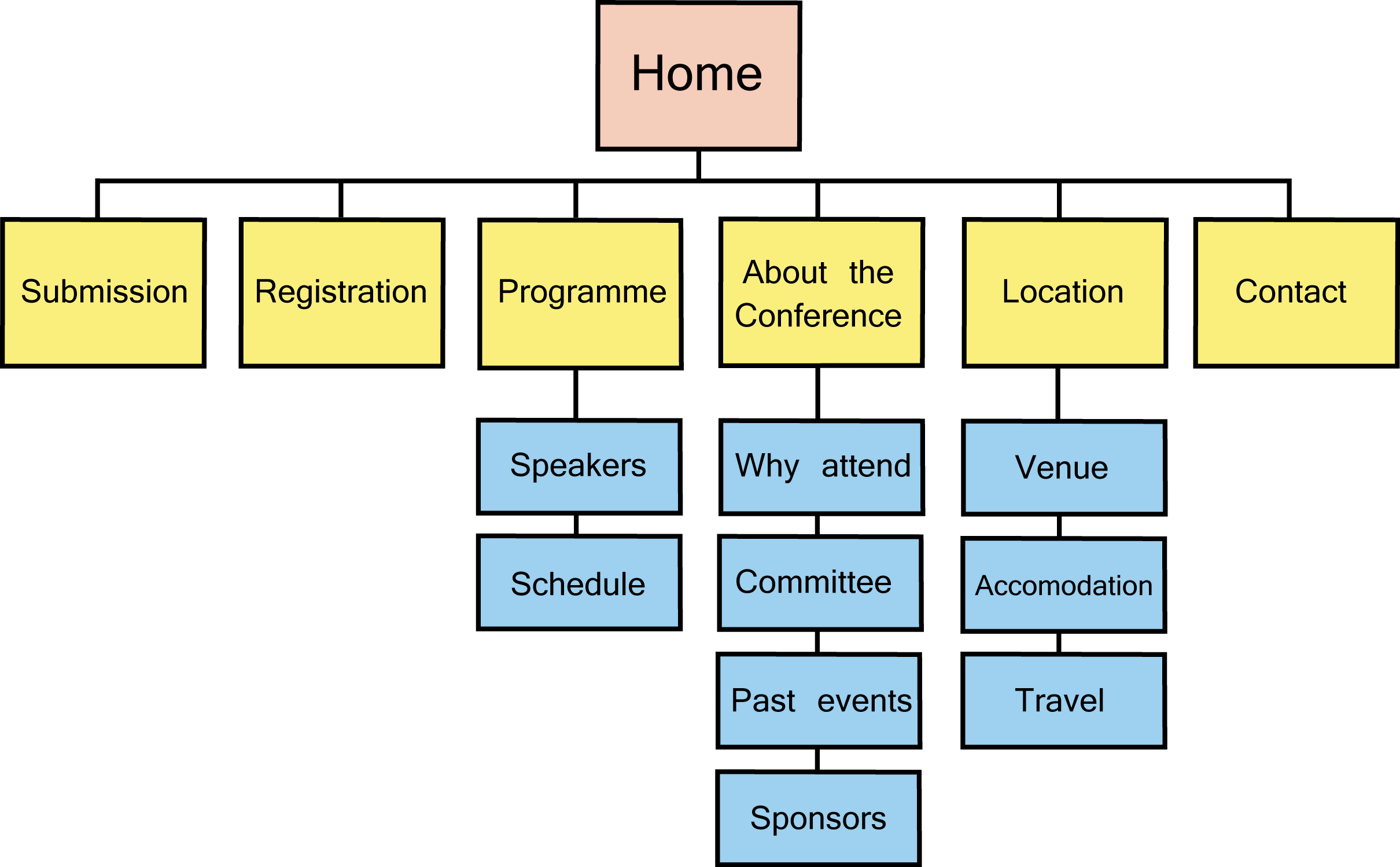
A short guide to creating an efficient conference website
Web a website design wireframe is a tool that designers and creatives can use to create a website prototype and map their users’ experience. Web visual site map generator. Learn your options for styling and formatting to make your diagram look professional and polished. Use lucidchart as your visual sitemap software. Choose a platform to.
How to make a good Website Structure NSPL RTC Blog
Choose a platform to create detailed site maps. Use feature find within your diagram to find any element you need. Establishing the website structure, sections and navigation; Web 9 foolproof ways to plan your website structure diagram. The website shouldn’t only offer the information contained in web pages. Generate visual sitemaps to reflect the structure.
Website Architecture SEO Website Structure Best Practices
Establishing the website structure, sections and navigation; Because these guides provide a solid plan to begin your website development. Web learn how to structure your document using semantic tags, and how to work out the structure of a simple website. Basic sections of a document webpages can and will look pretty different from one another,.
This is the Best Site Structure in 2019 According to Google Website
Web use a blank canvas or a template to create your first diagram, or import a document. Most beginners presume the technical aspects of developing a website are. Web visual sitemaps are generally in the form of a hierarchical diagram. Plan out website architecture, content, and user flows with your entire team. We have often.
20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
Use lucidchart as your visual sitemap software. Web visual site map generator. Use creately’s easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. Learn your options for styling and formatting to make your diagram look professional and polished. Web open a blank microsoft word or excel.
Website Structure Diagram Template Add shapes and connect them with lines. Web create a sitemap online. Information architecture and user flows. Design layouts and site infrastructure. Web visual sitemaps are generally in the form of a hierarchical diagram.
Plan Out Website Architecture, Content, And User Flows With Your Entire Team.
Web visual sitemaps are generally in the form of a hierarchical diagram. Establishing the website structure, sections and navigation; Because these guides provide a solid plan to begin your website development. Web visual site map generator.
A Sitemap Lists The Most Important Pages Of A Website And Helps You.
Web website design structure template. If you want a document to fill out and then present, we have downloadable word and google docs files which include some great creately templates. Templates for specific diagrams, like venn or cycle diagrams, are available. Whether you have a blog, are a fortune 500 company or running an ecomm store, these visual sitemap examples help paint that picture.
Try It Out, And It's Free!
Generate visual sitemaps to reflect the structure and flow of your website. General pages are also called top pages, while pages with specific content are subpages or child pages. Open the website structure diagram in cacoo to get started. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access.
Just As A Blueprint Is More Functional Than Beautiful, A Visual Sitemap Serves Several Important Functions In Web Development, Including:
Wireframes are where you can create a user flow diagram template to organize visual elements, page layouts, and corridors between pages to get a bird’s eye view of your users’ journey before you go live. Web open a blank microsoft word or excel file. Use creately’s easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. There are well over a billion websites out there but guess what they all fall into a handful of structures.





![How to Plan Website Structure for Better SEO [StepbyStep Guide]](https://seranking.com/blog/wp-content/uploads/2018/06/A4-1024x572.jpg)