Visual Code Html Template Shortcut
Visual Code Html Template Shortcut - I am using a mac Web if you type ! Or by going to view > appearance > toggle zen mode. Web to improve the formatting of your html source code, you can use the format document command ⇧⌥f (windows shift+alt+f, linux ctrl+shift+i) to format the entire file or format selection ⌘k ⌘f (windows, linux ctrl+k ctrl+f) to just format the selected text. Web get code examples likevisual studio code html template shortcut.
Web visual studio code provides a rich and easy keyboard shortcuts editing experience using keyboard shortcuts editor. 3 the plugin for html has been deprecated, you can input html5 and get the tip of template share improve this answer follow answered jul 11, 2022 at 11:46 kyungsoo 46 1 Html</strong>> <<strong>html</strong>> </<strong>html</strong>> note: Web get code examples likevisual studio code html template shortcut. Close window/instance keyboard shortcuts ctrl+f find ctrl+h Web it will generate the default html template html</strong>> <<strong>html</strong> lang=en> document </<strong>html</strong>> Web visual studio code html template shortcut first set html to the language then type:
Html Template Shortcut Vscode Emmet vscode Searching summary for
Web i am looking for the shortcut keys that i should use to autocomplete the structure of the html. The shortcuts like html:5are called emmet abbreviation. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: So for instance,.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
March 6, 2022 — updated august 9, 2022. Web visual studio code provides a rich and easy keyboard shortcuts editing experience using keyboard shortcuts editor. Then press enter to create a new html file with the template. 1.) you have no idea what vscode is and would like to know 2.) you are considering using.
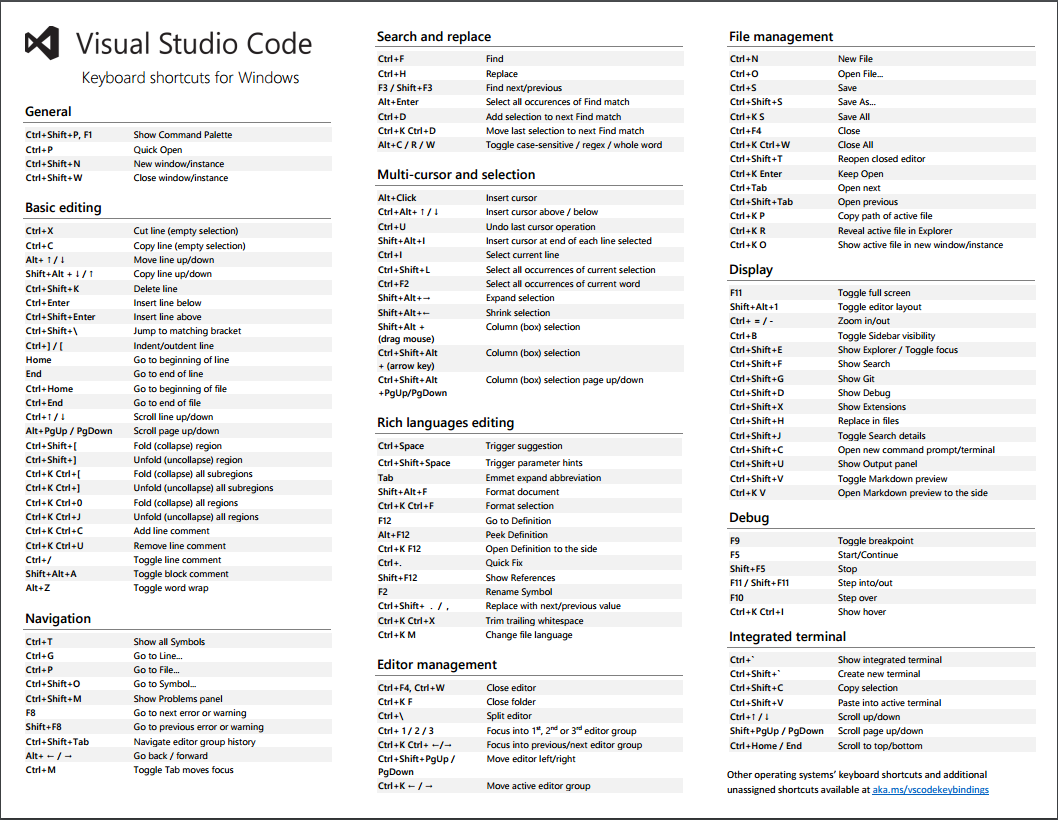
Visual Studio Code Shortcuts Cheat Sheet truewfil
Web 1 you need to tell vsc what type of document you're working on first, for example html. Install extensions' type html5 boilerplate choose the extension from the drop down reload visual studio code usage create a new document set the language mode to html Create a new file in vs code by selecting file.
Visual Studio Code Shortcuts For Html
Web visual studio code provides a rich and easy keyboard shortcuts editing experience using keyboard shortcuts editor. Web visual studio code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Here are some handy shortcuts in visual studio code that may save some time when creating a new.
Our Favorite Visual Studio Code Shortcuts by Chau Nguyen
Web if you type ! Type ! (exclamation mark) and press enter in vs code. Create a new file in vs code by selecting file > new file or by using the keyboard shortcut ctrl + n. 3 the plugin for html has been deprecated, you can input html5 and get the tip of template.
Visual Studio Code Shortcuts For Html
//below code will be generated html</strong>> <<strong>html</strong> lang=en> <meta name=viewport. From the intellisense dropdown, select html:5and press enterkey. Web visual studio code html template shortcut. The html template created by the shortcut will look like the following: Into an html file in vs code and then press enter, you get the following html skeleton: I.
13 useful VSCode shortcuts for faster development ePages Developer Portal
From the intellisense dropdown, select html:5and press enterkey. 3 the plugin for html has been deprecated, you can input html5 and get the tip of template share improve this answer follow answered jul 11, 2022 at 11:46 kyungsoo 46 1 Web keyboard shortcuts for windows ctrl+m toggle tab moves focus file management search and replace.
Visual Studio Code Shortcuts For Html
3 the plugin for html has been deprecated, you can input html5 and get the tip of template share improve this answer follow answered jul 11, 2022 at 11:46 kyungsoo 46 1 March 6, 2022 — updated august 9, 2022. Type ! (exclamation mark) and press enter in vs code. Web to try the shortcut,.
Visual Studio Code HTML setup HTML starter code template Keyboard
Type ! (exclamation mark) and press enter in vs code. Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. Html</strong>> <<strong>html</strong> lang= en > document </<strong>html</strong>> Html</strong>> <<strong>html</strong>> </<strong>html</strong>> note: I am using a mac Web to use the html template shortcut, simply press.
How to create HTMl template shortcut in VS code. YouTube
If you're here, it's one of the following reasons: You can activate zen mode with: Html</strong>> <<strong>html</strong> lang= en > document </<strong>html</strong>> Then press enter to create a new html file with the template. From the intellisense dropdown, select html:5and press enterkey. Web visual studio code is a code editor redefined and optimized for building.
Visual Code Html Template Shortcut Similar pages similar pages with examples. Web to try the shortcut, create a new htmlfile in visual studio code. Web i am looking for the shortcut keys that i should use to autocomplete the structure of the html. 1.) you have no idea what vscode is and would like to know 2.) you are considering using it but wanted to learn a bit more before you dive. Install extensions' type html5 boilerplate choose the extension from the drop down reload visual studio code usage create a new document set the language mode to html
Html</Strong>> <<Strong>Html</Strong>> </<Strong>Html</Strong>> Note:
I am using a mac Web if you are using vs 2022, you can preview a single html file in the view in browser section by clicking file > view in browser (ctrl shift > w). Create a new file in vs code by selecting file > new file or by using the keyboard shortcut ctrl + n. Web it will generate the default html template html</strong>> <<strong>html</strong> lang=en> document </<strong>html</strong>>
1.) You Have No Idea What Vscode Is And Would Like To Know 2.) You Are Considering Using It But Wanted To Learn A Bit More Before You Dive.
Web vs code shortcuts for beginners. Then press enter to create a new html file with the template. In visual studio code, snippets appear in intellisense (⌃space(windows, linux ctrl+space)) mixed with other suggestions, as well as in a dedicated snippet picker (insert snippetin the command palette). Web i am looking for the shortcut keys that i should use to autocomplete the structure of the html.
Web Visual Studio Code Html Template Shortcut First Set Html To The Language Then Type:
Html</strong>> <<strong>html</strong> lang= en > document </<strong>html</strong>> Similar pages similar pages with examples. If you're here, it's one of the following reasons: Or by going to view > appearance > toggle zen mode.
Html:5 And Hit Tab Voila, Html Template In Your Favorite Code Editor!
We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in visual studio will bolster your.net development workflow. You can activate zen mode with: So for instance, when i type html and press a few keys the following structure should appear: Web 1 you need to tell vsc what type of document you're working on first, for example html.