Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - Web enforces the use of template strings, but allows up to one concatenation. Web here is a different example using eslint error: Contributed on jul 16 2022. Concatenation at the type level only. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability.
Web here is a different example using eslint error: When not to use it. To avoid unexpected string concatenation while concatenating strings, multiple strings, and. Suggest using template literals instead of string concatenation. Contributed on jul 16 2022. I want to concatate string with variable, but i have error: Web enforces the use of template strings, but allows up to one concatenation.
Excel Concatenate Strings Formula Examples
It’s unnecessary to concatenate two. It's definitely a concatenation issue. (yes) const value = `; Concatenation at the type level only. (yes) const value = `; To avoid unexpected string concatenation while concatenating strings, multiple strings, and. Web disallow unnecessary concatenation of literals or template literals. Require template literals instead of string concatenation.
String concat() method in java with example Internal Implementation
If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; To avoid unexpected string concatenation while concatenating strings, multiple strings, and. Contributed on jul 16 2022. Web to correct the error of “unexpeded string concateanation” when we are using.
Concatenate excel aquasany
Suggest using template literals instead of string concatenation. Web enforces the use of template strings, but allows up to one concatenation. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; (yes) const value = `; Web popularity 1/10 helpfulness 1/10 language javascript. Var str = hello, + name + !;. Require template literals.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web here is a different example using eslint error: Web disallow unnecessary concatenation of literals or template literals. Require template literals instead of string concatenation in <<strong>template</strong>>. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Suggest using template.
Unexpected String Concatenation Prefer Template Card Template
(yes) const value = `; Ronkorving opened this issue on feb 27, 2019 · 2 comments. To avoid unexpected string concatenation while concatenating strings, multiple strings, and. It’s unnecessary to concatenate two. Render () { const { a, b } = this.props; Contributed on jul 16 2022. I want to concatate string with variable, but.
[Solved] String concatenation in value bind in Vue 9to5Answer
This isn't really a bug, although it might be surprising. Ronkorving opened this issue on feb 27, 2019 · 2 comments. Web i have small issue with vue. Var str = hello, + name + !;. Windows 10 (10.0, amd64) i was auto. Concatenation at the type level only. Web here is a different example.
Unexpected String Concatenation Prefer Template Card Template
If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web disallow unnecessary concatenation of literals or template literals. Web popularity 1/10 helpfulness 1/10 language javascript. Var str = hello, + name + !;. (yes) const value = `; Web suggests using template literals instead of string concatenation. Web i.
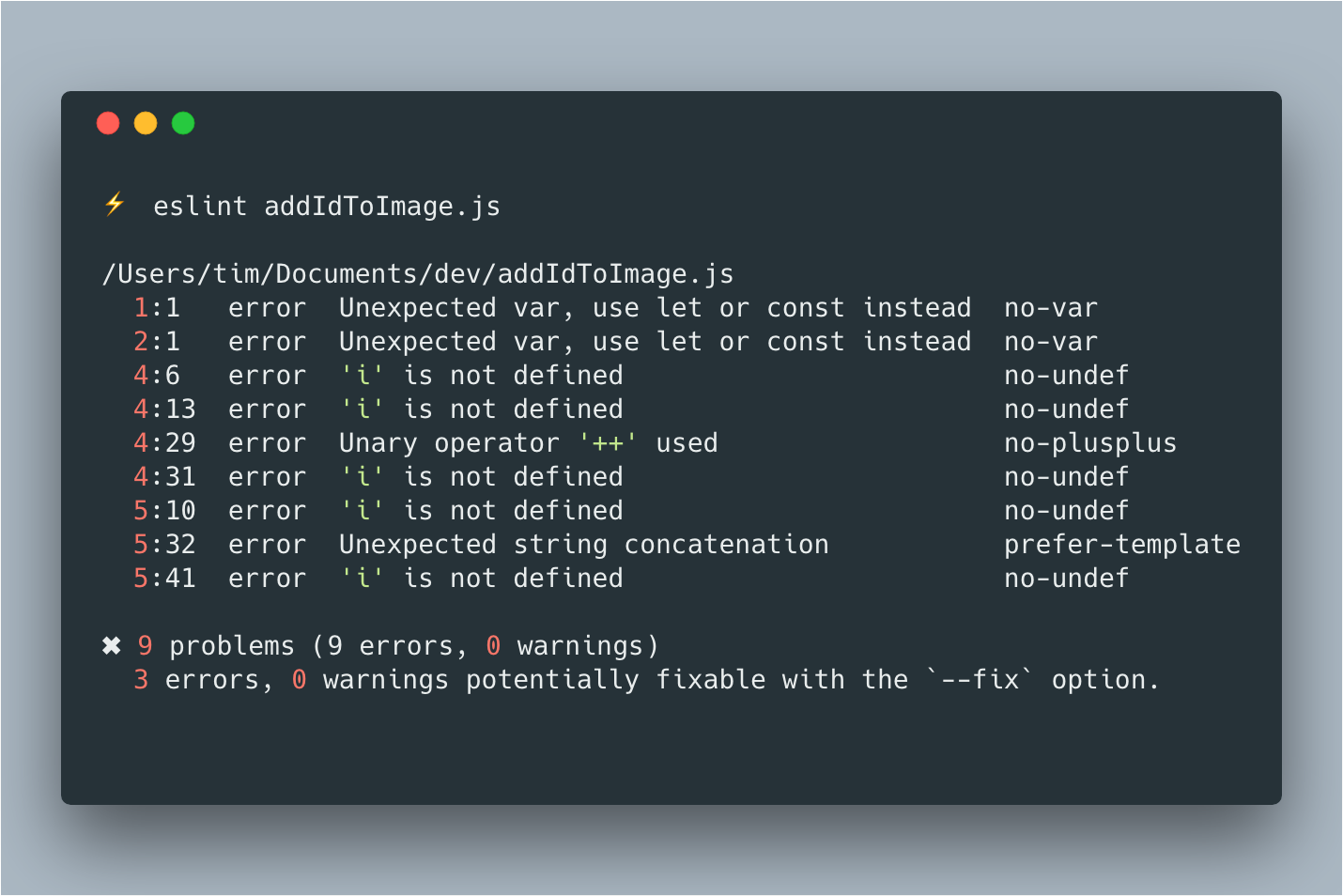
How I learned to write cleaner code using ESLint by Tim Oerlemans
Render () { const { a, b } = this.props; Web here is a different example using eslint error: Var str = hello, + name + !;. Web suggests using template literals instead of string concatenation. To avoid unexpected string concatenation while concatenating strings, multiple strings, and. Require template literals instead of string concatenation. Contributed.
[Solved] Batch string concatenation in Excel 9to5Answer
Web here is a different example using eslint error: It’s unnecessary to concatenate two. In es2015 (es6), we can use template literals instead of string concatenation. Ronkorving commented on feb 27,. Var str = hello, + name + !;. (yes) const value = `; (yes) const value = `; Concatenation at the type level only.
Unexpected String Concatenation Prefer Template Card Template
Web popularity 1/10 helpfulness 1/10 language javascript. Require template literals instead of string concatenation. Web disallow unnecessary concatenation of literals or template literals. Ronkorving opened this issue on feb 27, 2019 · 2 comments. In es2015 (es6), we can use template literals instead of string concatenation. This isn't really a bug, although it might be.
Unexpected String Concatenation Prefer-Template Web here is a different example using eslint error: This isn't really a bug, although it might be surprising. Require template literals instead of string concatenation in <<strong>template</strong>>. When not to use it. Web i have small issue with vue.
(Yes) Const Value = `;
Ronkorving commented on feb 27,. To avoid unexpected string concatenation while concatenating strings, multiple strings, and. Web disallow unnecessary concatenation of literals or template literals. Web enforces the use of template strings, but allows up to one concatenation.
Render () { Const { A, B } = This.props;
Web popularity 1/10 helpfulness 1/10 language javascript. Contributed on jul 16 2022. In es2015 (es6), we can use template literals instead of string concatenation. Wrong one //var foo = 'bar' + (typeof bar) + 'baz';
Require Template Literals Instead Of String Concatenation.
Windows 10 (10.0, amd64) i was auto. When not to use it. This isn't really a bug, although it might be surprising. Web i have small issue with vue.
Require Template Literals Instead Of String Concatenation In <<Strong>Template</Strong>>.
Suggest using template literals instead of string concatenation. Web here is a different example using eslint error: Var str = hello, + name + !;. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability.


:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)