This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - Let inp = this.template.queryselectorall ( [data. Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Web the queryselector () and queryselectorall () methods are standard dom apis. Web big idea or enduring question: The formal recommendation is to use a lifecycle hook, such as:
Web the queryselector () and queryselectorall () methods are standard dom apis. Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; The formal recommendation is to use a lifecycle hook, such as: Web var template = document.queryselector('#template'); Web salesforce lightning this.template.queryselector not working. Web big idea or enduring question: Web yes, because queryselectorall accepts full css selectors, and css has the concept of selector groups, which lets you specify more than one unrelated selector.
Understanding Shadow DOM and Template in LWC SFDC Lightning
Export default class parentlwc extends. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml. Web @api handleupdatecase() { return { ticketid: Rapidly develop apps with our responsive, reusable building blocks. Import { lightningelement, track } from 'lwc'; Web the component library is the lightning components developer reference. Web the component library is the lightning components.
This.template.queryselectorall In Lwc
Web @api handleupdatecase() { return { ticketid: Web daniel 1,392 1 5 16 thanks for your inputs, my bad i didn't think of queryselectorall. Web the component library is the lightning components developer reference. Import { lightningelement, track } from 'lwc'; Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml. I'm writing a lightning web.
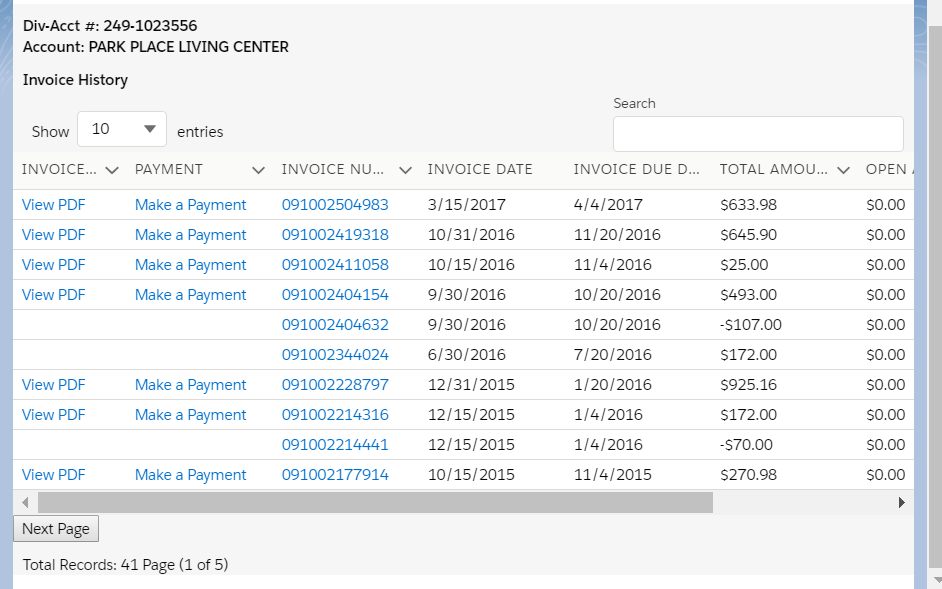
Datatable and Pagination using LWC MST Solutions
Web // example.js import {lightningelement } from 'lwc'; Export default class parentlwc extends. Web the component library is the lightning components developer reference. Web the queryselector () and queryselectorall () methods are standard dom apis. I'm writing a lightning web component in which i have to assign a element to one of my elements' list.
queryselector completion Visual Studio Marketplace
Web big idea or enduring question: I'm writing a lightning web component in which i have to assign a element to one of my elements' list property, in order to bind them. Web var template = document.queryselector('#template'); Please refer to the following code: Rapidly develop apps with our responsive, reusable building blocks.related searches for this.template.queryselectorall.
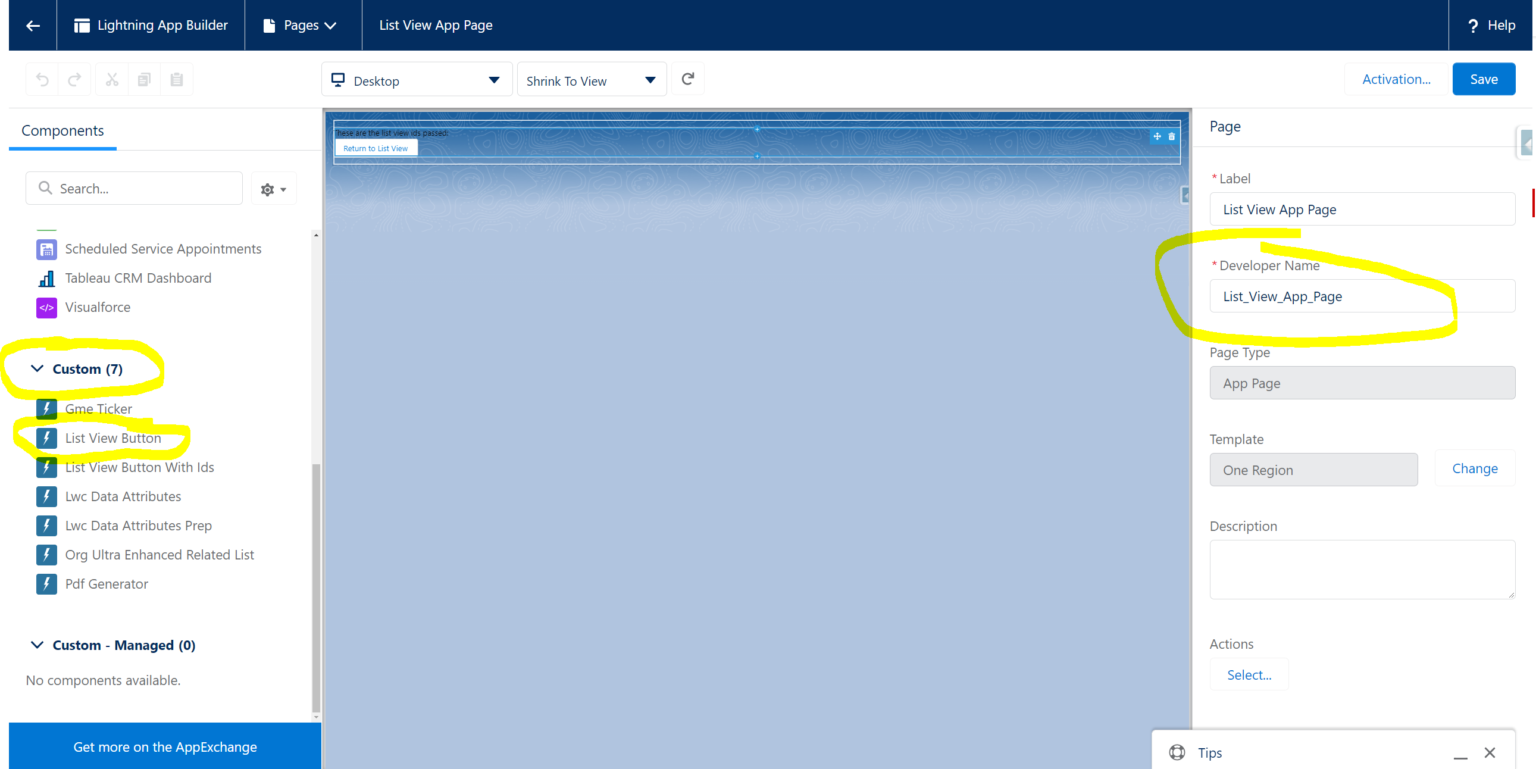
LWC List View Button Coding With The Force
Rapidly develop apps with our responsive, reusable building blocks.related searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplemore related searchesrelated searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplelwc querylocater selector alllwc queryselector by keyqueryselector.
lightning web components Can access elements with template
Web @api handleupdatecase() { return { ticketid: Import { lightningelement, track } from 'lwc'; Web the queryselector () and queryselectorall () methods are standard dom apis. Web to access elements rendered by a component with standard dom apis, use Rapidly develop apps with our responsive, reusable building blocks. The formal recommendation is to use a.
This.template.queryselectorall In Lwc
Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web salesforce lightning this.template.queryselector not working. Please refer to the following code: Rapidly develop apps with our responsive, reusable building blocks.related searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument.
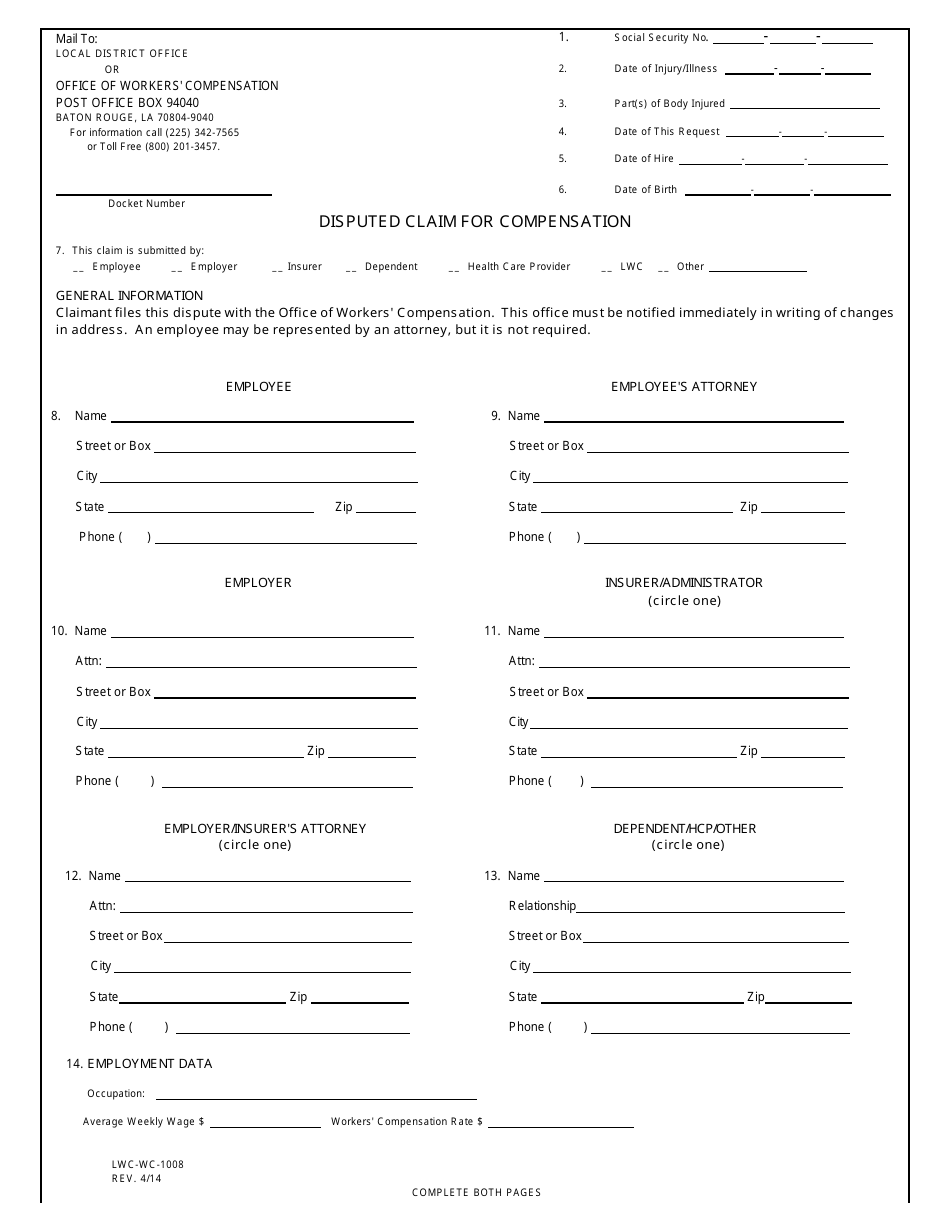
Form LWCWC1008 Fill Out, Sign Online and Download Fillable PDF
Import { lightningelement, track } from 'lwc'; Web the component library is the lightning components developer reference. Web the queryselector () and queryselectorall () methods are standard dom apis. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Web big idea or enduring question: Rapidly develop apps with our responsive, reusable building blocks.related searches for.
This.template.queryselectorall In Lwc
Web yes, because queryselectorall accepts full css selectors, and css has the concept of selector groups, which lets you specify more than one unrelated selector. Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Web to access elements rendered by a component with standard dom apis, use Import { lightningelement, track } from 'lwc'; } you didn't return.
foreach template directives in LWC LaptrinhX
Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml. Web salesforce lightning this.template.queryselector not working. } you didn't return a promise or use async, so then isn't a function of the. Web the queryselector () and queryselectorall () methods are standard dom apis. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Web big idea.
This.template.queryselectorall In Lwc Web daniel 1,392 1 5 16 thanks for your inputs, my bad i didn't think of queryselectorall. Web the queryselector () and queryselectorall () methods are standard dom apis. } you didn't return a promise or use async, so then isn't a function of the. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web salesforce lightning this.template.queryselector not working.
I'm Writing A Lightning Web Component In Which I Have To Assign A Element To One Of My Elements' List Property, In Order To Bind Them.
Rapidly develop apps with our responsive, reusable building blocks. Queryselector () returns the first element that matches the selector. The formal recommendation is to use a lifecycle hook, such as: Let inp = this.template.queryselectorall ( [data.
Web This.teamrecords.map((Item, Index) => { This.template.queryselectorall('.Descarea').Foreach(Element => { Element.innerhtml.
Web salesforce lightning this.template.queryselector not working. Web the queryselector () and queryselectorall () methods are standard dom apis. Web daniel 1,392 1 5 16 thanks for your inputs, my bad i didn't think of queryselectorall. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true;
Web To Access Elements Rendered By A Component With Standard Dom Apis, Use
Web // example.js import {lightningelement } from 'lwc'; Web the component library is the lightning components developer reference. Web var template = document.queryselector('#template'); Import { lightningelement, track } from 'lwc';
Web The Document Method Queryselectorall () Returns A Static (Not Live) Nodelist Representing A List Of The Document's Elements That Match The Specified Group Of.
Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Web the component library is the lightning components developer reference. Rapidly develop apps with our responsive, reusable building blocks.related searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplemore related searchesrelated searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplelwc querylocater selector alllwc queryselector by keyqueryselector lwc by namequery locatoer lwc multiple elementspagination1234next</ol></main>see morerelated searcheswhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplelwc querylocater selector alllwc queryselector by keyqueryselector lwc by namequery locatoer lwc multiple elements Export default class parentlwc extends.