Next Js Bootstrap Template
Next Js Bootstrap Template - Web next.js bootstrap ‘document is not defined’ error. Next, in styles/globals.css, let's import bootstrap.min.css. Read more in the docs. This article will explain how to fix this error as well as how to effectively use the full capabilities of bootstrap in a next.js application. Cd next_bootstrap install bootstrap 5 set with the following command:
We'll only use the scss files from bootstrap for the styling. Web bootstrap 5 & next.js admin template is constantly developed and maintained by our team. This project is automatically generated from the base goldstack template, so when the template is updated, the boilerplate will automatically be updated as well. Web first, we'll create a new next.js application, which is as simple as running the following command: Web open your terminal window and navigate to the place you want your next.js project to locate in then running: Web a next.js bootstrap 5 starter template. Npm install bootstrap@next #or yarn add bootstrap@next
Adding Bootstrap to Next.js DEV Community
Npm install bootstrap@next #or yarn add bootstrap@next There are several approaches to incorporating bootstrap into a next.js application. In this article, we'll explore 20 of the best next.js portfolio templates available in 2023. Cd next_bootstrap install bootstrap 5 set with the following command: Web start bootstrap develops free to download, open source bootstrap 5 themes,.
Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
The first method (recommended) second method demo: See the project on github here: Web goldstack's next.js template is a simple wrapper around a standard next.js project. Terraform extend and maintain frontend infrastructure using terraform. By loading it with npm, we can more easily update it later on. Bootstrap 5 got rid of jquery so we.
Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
There are several approaches to incorporating bootstrap into a next.js application. This theme uses next.js as a base. How should i go about to import the template into my nextjs application? Go ahead and open up your next.js project in your favorite code editor. Web start bootstrap develops free to download, open source bootstrap 5.
Next.js + Bootstrap Boilerplate Code of Joy
Some basic features include creating pages and data fetching, and they allow you to generate a static site or use server side rendering to dynamically load your app. By loading it with npm, we can more easily update it later on. Web bubbly [react] comes with a thoughtfully prepared development workflow to make your life.
Next.js'e Bootstrap nasıl kurulur? YouTube
Web start bootstrap develops free to download, open source bootstrap 5 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with bootstrap. It features a basic setup with bootstrap and components. Please see the next.js documentation for details on how to develop a next.js application. Web.
Using Bootstrap in Next.js + free starter
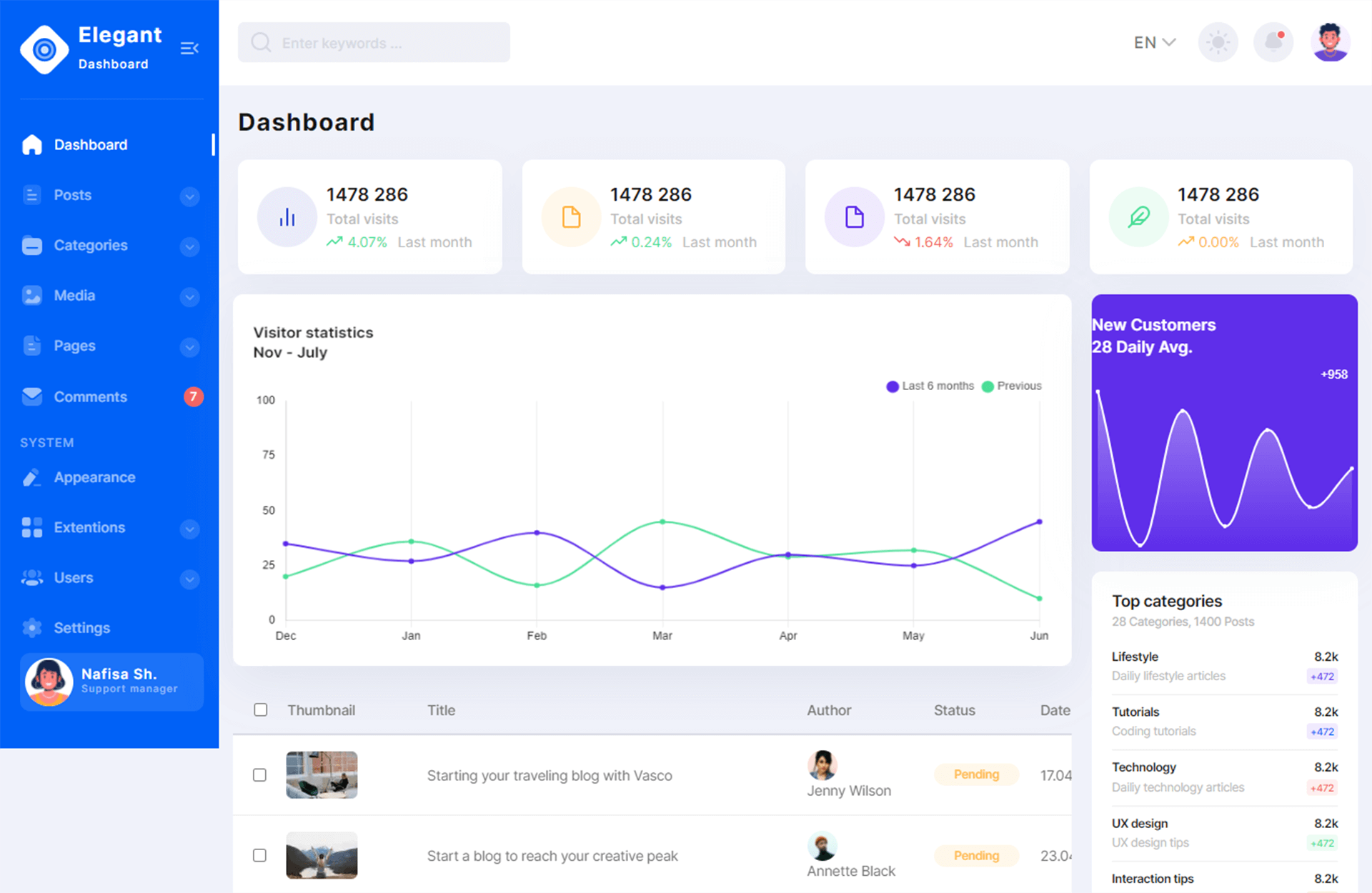
This theme uses next.js as a base. Leveraging a solid tech stack including next.js, react, bootstrap, axios, chart.js, redux toolkit, sass, and typescript, this template provides an excellent foundation for creating modern, responsive, and visually appealing dashboards. The template is always optimized to load faster and deliver better user experience because we want to help.
Bootstrap is the most popular HTML, CSS, and JS library in the world
Web next.js is an application framework from vercel that allows you to very quickly bootstrap a new react application. By loading it with npm, we can more easily update it later on. Go ahead and open up your next.js project in your favorite code editor. Terraform extend and maintain frontend infrastructure using terraform. This theme.
Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
Web a next.js bootstrap 5 starter template. Web i have a bootstrap template that contains all the files, e.g. Terraform extend and maintain frontend infrastructure using terraform. Web get bootstrap and nextjs working together (styling only) now that sass is installed, let's install bootstrap and it's required js dependency popperjs : Web goldstack's next.js template.
Elegant Free Bootstrap 5 HTML5 Admin Dashboard Website Template
In this article, we'll explore 20 of the best next.js portfolio templates available in 2023. We'll only use the scss files from bootstrap for the styling. Web thus, i have created a next.js + bootstrap boilerplate project on github. Choose the one which you prefer using cdn installing using npm using cdn links: Cd next_bootstrap.
Setting up Bootstrap SASS on Next.JS Mike Alche
It features a basic setup with bootstrap and components. Npm install bootstrap@next #or yarn add bootstrap@next Web start bootstrap develops free to download, open source bootstrap 5 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with bootstrap. This project is automatically generated from the base.
Next Js Bootstrap Template Web first, we'll create a new next.js application, which is as simple as running the following command: A simple one page website template. Bootstrap 5 got rid of jquery so we only have to add the js, popper and css. Web next.js bootstrap ‘document is not defined’ error. Web bootstrap 5 & next.js admin template is constantly developed and maintained by our team.
I Read That Global Css Will Do The Job But Can Only Be Imported Under Pages/_App.js, Or The Src/App/Page.js In The New Nextjs 13.
Bootstrap 5 got rid of jquery so we only have to add the js, popper and css. Web start bootstrap develops free to download, open source bootstrap 5 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with bootstrap. Web aws next.js app deployed to reliable and scaleable aws serverless infrastructure. With almost no initial setup, you can develop with an automatic live reload, scss compilation, and use all the excellent features that react with next.js bring us.
Now Check Your Package.json File.
A simple one page website template. Web bubbly [react] comes with a thoughtfully prepared development workflow to make your life even more comfortable. A bootstrap html starter template. Web goldstack's next.js template is a simple wrapper around a standard next.js project.
Cd Next_Bootstrap Install Bootstrap 5 Set With The Following Command:
The first method (recommended) second method demo: Go ahead and open up your next.js project in your favorite code editor. Generally, the folder src/pages is a good starting point. Web next.js is an application framework from vercel that allows you to very quickly bootstrap a new react application.
This Theme Uses Next.js As A Base.
Web first, we'll create a new next.js application, which is as simple as running the following command: The template is always optimized to load faster and deliver better user experience because we want to help you build profitable and scalable business. Choose the one which you prefer using cdn installing using npm using cdn links: This article will explain how to fix this error as well as how to effectively use the full capabilities of bootstrap in a next.js application.